Many the way to back up the data in Widgets / page element, but I'm limitation of time to comment it in detail, hence I will try explain just two way, that is backing up directly from Page element and also backup from template source code.
To make the article like that is easy very, you are only adding a few CSS codes when you post an article. However you post an article, you must choose
<span style="float:left;color: #000;background:#fff;line-height:80px; padding-:1px 5px 0 0; font-family:times; font-size:100px;">First alphabet</span> <span style="float:left;color: #000;background:#fff;line-height:80px; padding-top:1px; padding-right:5px; font-family:times; font-size:100px;">M</span>any the way to back up the data in Widgets / page element, but I'm limitation of time to comment it in detail, hence I will try explain just two way, that is backing up directly from Page element and also backup from template source code. This is the result : Many the way to back up the data in Widgets / page element, but i'm limitation of time to comment it in detail, hence I will try explain just two way, that is backing up directly from Page element and also backup from template source code. To be you more understanding, I will elaborate concerning above codes : color: #000 : this is the code for alphabet color, #000 is code for black color, you can alter this code with your color. background:#fff : this is the code for background color of first alphabet (firt alphabet). #fff is code for white color, you can alter this code with you want color. padding:1px 5px 0 0 : this the code dor padd, 1px--> padding for top, 5px psdding for right, 0 --> padding for bottom, 0 --> padding for left. You can alter the value of padding with other value. font-family:times : this code is for style of font, you can alter the font with font what you want, example verdana, georgia and etc. Font-size:100px : this code is for size of font, you can alter the size of font.
This is several example :
<span style="float:left;color: #0C3259;background:#BCBBBB;line-height:80px; padding:1px 5px 0 0; font-family:times; margin: 0px 5px 5px 0px; font-size:100px;">First alphabet</span> <span style="float:left;color: #0C3259;background:#77FD8D;line-height:80px; padding:0 5px 0 5px; border: 2px solid #606160; border-right: 2px solid #606160; border-bottom: 2px solid #606160; font-family:georgia; margin: 0px 5px 5px 0px; font-size:100px;">First alphabet</span> <span style="float:left;color: #04440E;background:#E0F5FD;line-height:80px; padding:0 13px 0 10px; border: 2px solid #057B19; border-right: 2px solid #057B19; border-bottom: 2px solid #606160; border-top: 1px solid #057B19; border-left: 1px solid #057B19; font-family:arial; font-style: italic; margin: 0px 5px 5px 0px; font-size:100px;">First alphabet</span> Except the above step, you can create a News Paper Style Drop Caps with other way. this is more then easy. this is the steps: Step #1 :
- Login to blogger with your ID
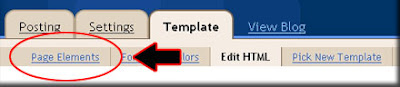
- After entering the dashboard page , click Layout. Please saw the picture :
- Then click edit HTML tab. Please saw the picture :
- Click the Download full template link. Save your template:
- Go to your template code
- Copy and paste the following code above of ]]></b:skin>
- Click Save Template button
- Step #1 is finish.



Step #2 :
- Click Setting tab.
- Click formatting tab.
- Go to lower side. you will find a blank text are beside Post Template. Fill that blank text area with this code :
- Click Save settings button.
- finish
<span class="magazine"> </span>
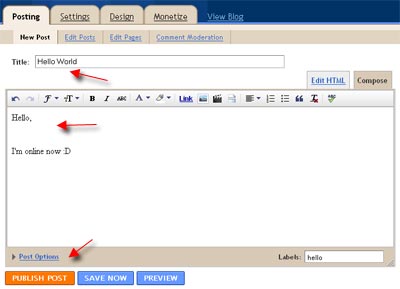
How to post your article?
When you post your article, choose
<span class="magazine"> </span> Place the first alphabet between
<span class="magazine"> and </span> Example :
<span class="magazine">M</span>any the way to back up the data in Widgets / page element, but I'm limitation of time to comment it in detail, hence I will try explain just two way, that is backing up directly from Page element and also backup from template source code. 





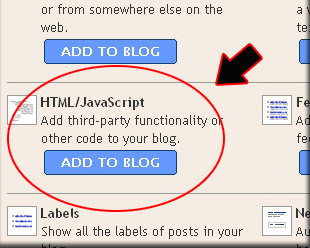
 * You will see the menu tabs containing things to setup:
* You will see the menu tabs containing things to setup: